This feature has been deprecated, please use GA4 BigQuery Export.
The Shopify implementation works by editing the native Shopify Google Analytics configuration to send data to the SegmentStream server which then forwards the data to your Google Analytics 4 property.
If you are using Shopify but have connected Google Analytics 4 through GTM, please follow this guide - Basic GTM.
SegmentStream admin panel setup
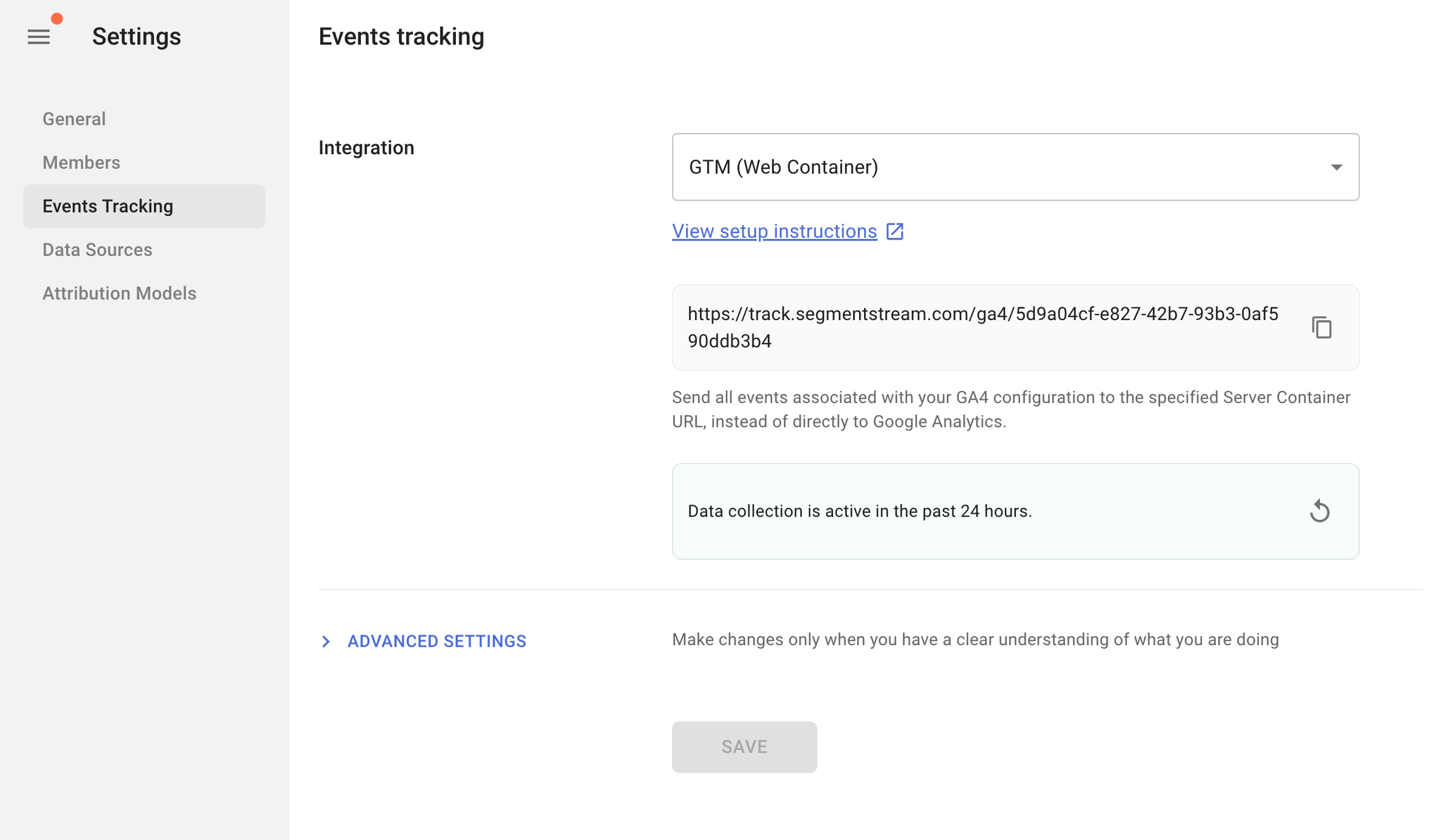
- Inside the admin panel navigate to Settings > Events Tracking.
- Click on the field containing the Server Container URL to copy its value to your clipboard and click SAVE.

Edit your Shopify configuration
- From your Shopify admin, got to Online store > Preferences.
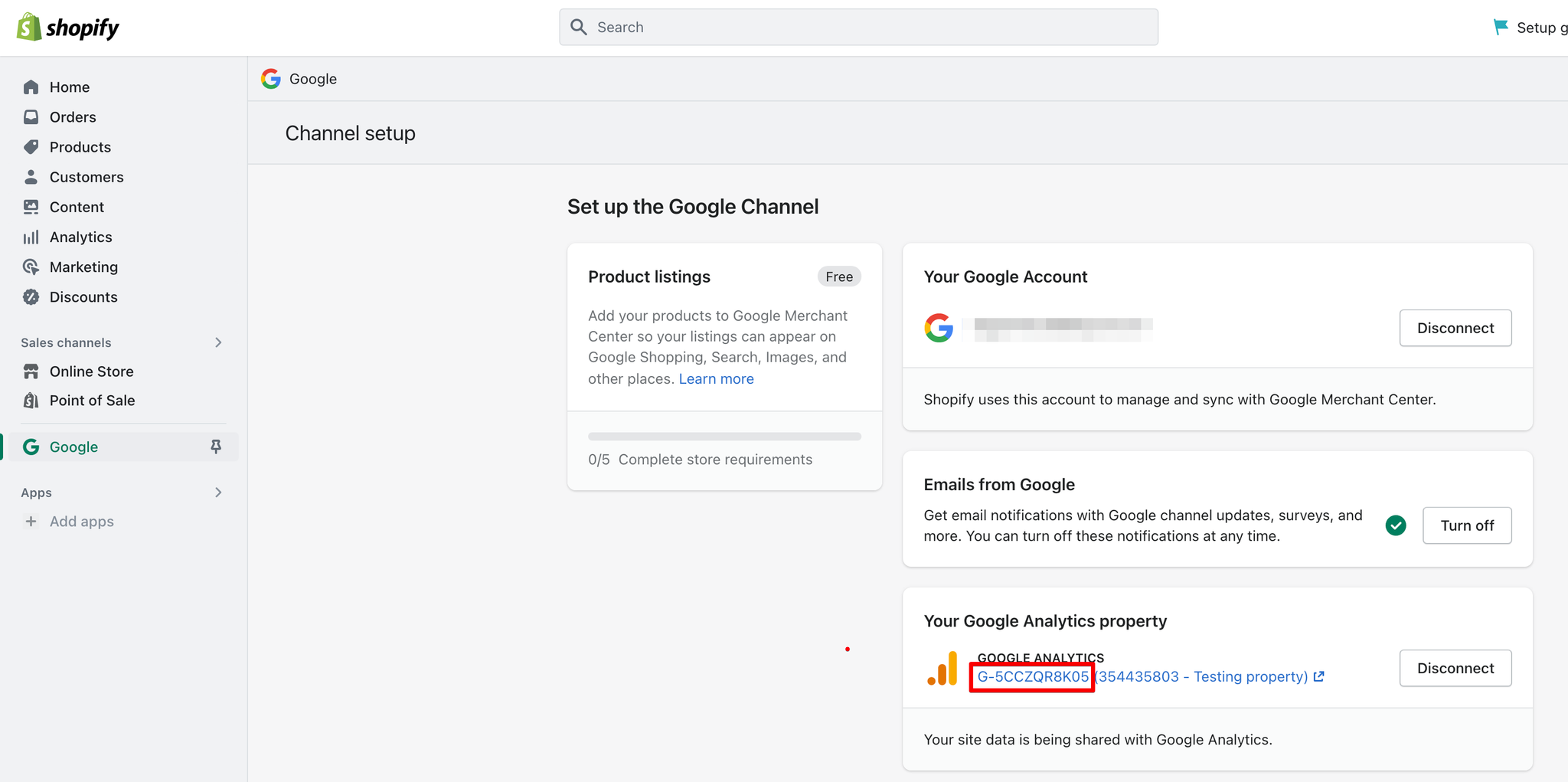
- Click Google from the left side menu.
- Copy the ID of the Google Analytics tag, you'll need it in later steps.

- From your Shopify admin, go to Online Store > Themes.
- Click ... > Edit code.
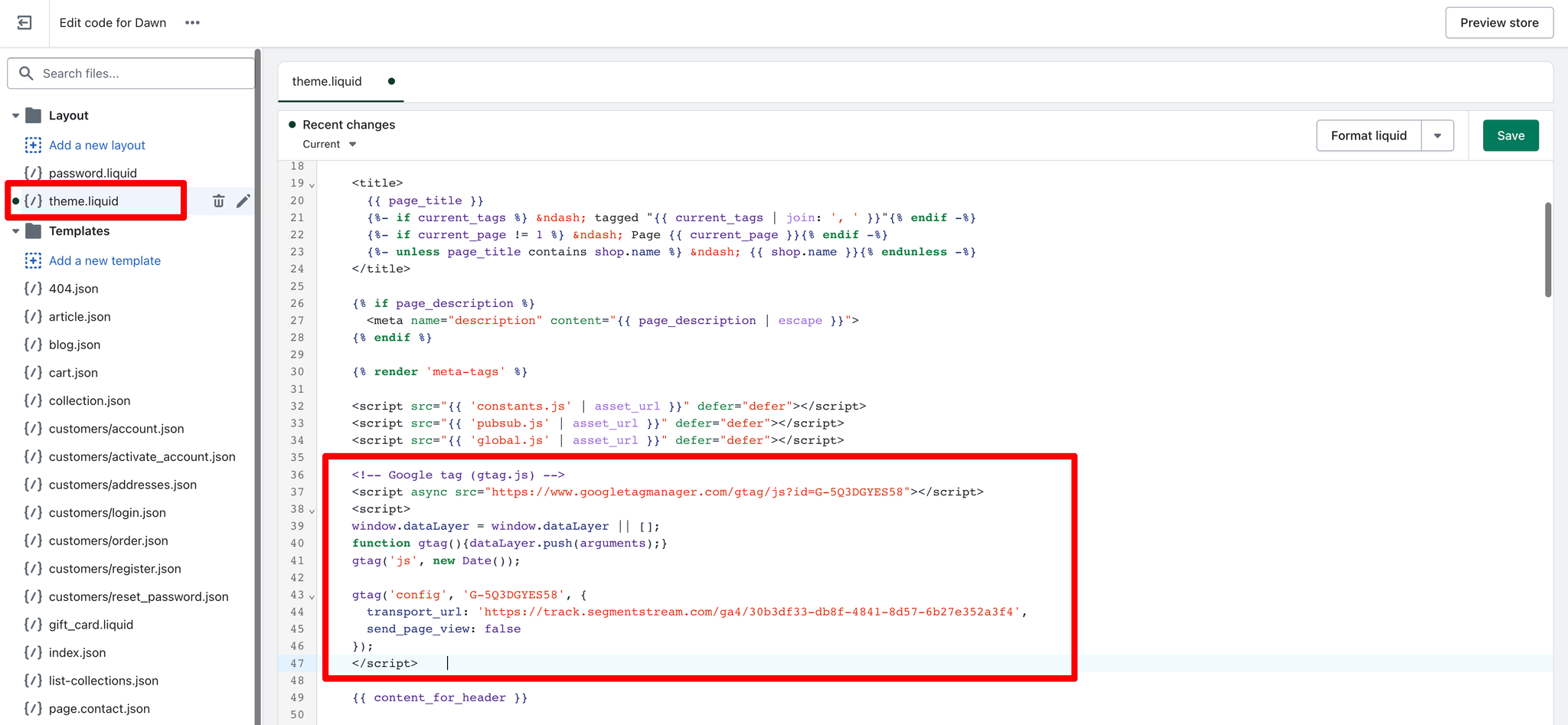
- Open the theme.liquid file.
- Enter the following code in the head of the file, replacing G-XXXXXXXXXX with the ID copied from step 3, and ENDPOINT with the value of the Server Container URL field found in your SegmentStream project.
xml<!-- Google tag (gtag.js) --> <script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script> <script> window.dataLayer = window.dataLayer || []; functiongtag(){dataLayer.push(arguments);} gtag('js',new Date()); gtag('config', 'G-XXXXXXXXXX', { transport_url: 'ENDPOINT', send_page_view: false }); </script>
- The code should look like this.

- Click Save.
